
뭔가를 클릭되었다는 것을 어떻게 확인 할 수 있을까?
이벤트리스너를 버튼에 추가해주어야 한다.
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
function deletebutton(){
console.log("aaaa");
}
function paintTodo(newTodo){
const li = document.createElement("li"); //tag 생성
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deletebutton);
li.appendChild(span); //span을 li안에 넣겠다.
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value="";
paintTodo(newTodo);
}
toDoForm.addEventListener("submit", handleToDoSubmit);

여기서 문제점은 todo-list에서 삭제버튼을 클릭 했을때 어떤 리스트를 삭제 해야하는지 알 수 없다.
function deletebutton(event){
console.log(event);
}위 코드에서 event 인수를 추가해서 console 찍어 보자.

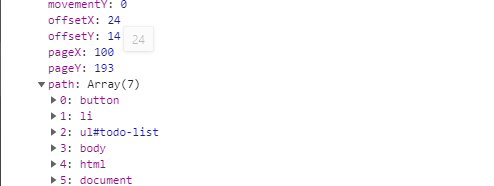
PointerEvent에서 path를 봐야 한다.

path에서 li에 커서를 갖다 되면 어떤 리스트인지 확인 할 수 있다.
이것이 의미하는 것은 클릭 target이 무엇인지 체크 할 수 있다.

event는 property를 가진다.
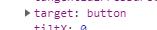
function deletebutton(event){
console.log(event.target);
}

보시다시피 다 비슷하게 보인다.
function deletebutton(event){
console.dir(event.target);
}

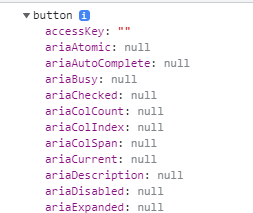
하지만 console.dir을 통해 button 안을 보게 된다면
많은 것들을 볼 수 있다.

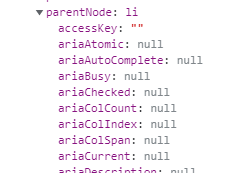
그 중에서 parentNode는 누가 이 button의 부모인지를 알 수 있다.
function deletebutton(event){
console.dir(event.target.parentElement.innerText);
}

이제는 어떤 버튼이 클릭되었는지 알게 되었다.
function deletebutton(event){
const li = event.target.parentElement;
li.remove();
}remove를 통해 todo-list를 삭제 할 수 있게 되었다.
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value="";
toDos.push(newTodo);
paintTodo(newTodo);
}

지금 문제점은 refresh를 하면 todo-list에 저장되지 않는 문제점이 있다.
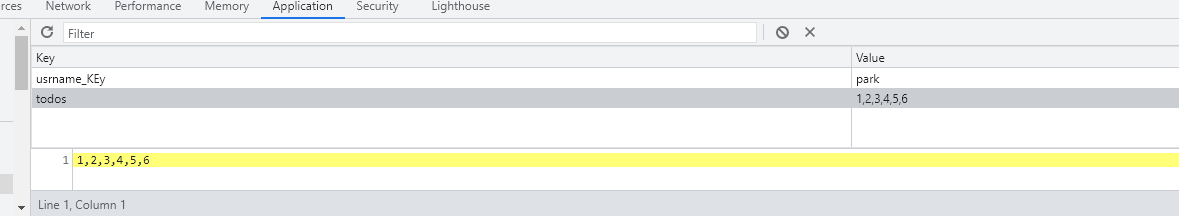
브라우저에서 저장할 수 있는 localStorage를 사용하여 저장하면 되지만 내역들을 배열에 저장되어 저장할 수 있다
그 이유는 localStorage는 텍스트만 저장 할 수 있기 때문이다.
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
const toDos = [];
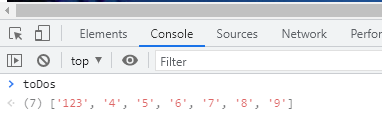
function saveToDos(){
localStorage.setItem("todos", toDos);
}
function deletebutton(event){
const li = event.target.parentElement;
li.remove();
}
function paintTodo(newTodo){
const li = document.createElement("li"); //tag 생성
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deletebutton);
li.appendChild(span); //span을 li안에 넣겠다.
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value="";
toDos.push(newTodo);
paintTodo(newTodo);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);

value 값에 있는것들은 실제로 텍스트이다.
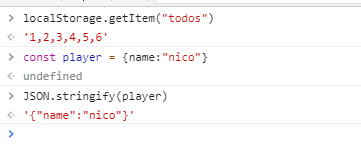
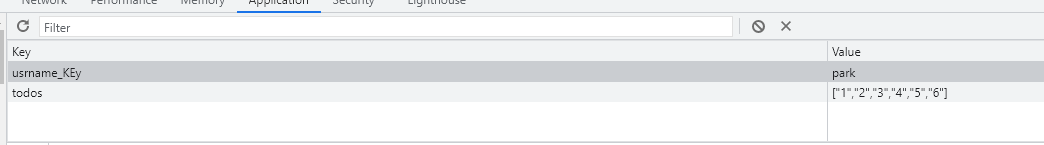
하지만 여기서 값들을 배열로 저장하고싶다.

javascript object나 array 나 어떤 것이든 string으로 바꿔주는 기능

'javascript' 카테고리의 다른 글
| javascirpt 객체와 배열 (0) | 2021.09.28 |
|---|---|
| javascript 동기와 비동기 (0) | 2021.09.28 |
| Vanilla javascript quotes and background (0) | 2021.09.14 |
| Vanilla javascript clock (0) | 2021.09.10 |
| Vanilla javascript username (0) | 2021.09.09 |

