
nomad coders javascript chrome clone coding

항상 user가 입력하는 값의 유효성을 확인하는 것이 좋다.


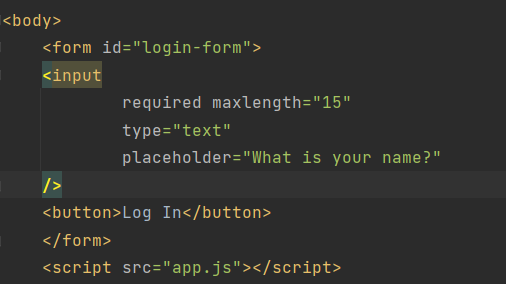
required가 안먹히는 것을 알 수 있다.
input의 유효성 검사를 위해서는 form안에 있어야 한다.





button 클릭시 값을 입력하고 버튼을 누르면
새로고침이 실행되면서 값이 사라진다.
form이 submit 되고 있다.
input type 안에 있는 버튼을 누르거나
submit 버튼을 누르면 form이 submit 된다.
form안에 있는 버튼을 클릭하면
submit 된다.
submit은 엔터를 누르거나 버튼을 클릭 할 때
발생
브라우저는 엔터를 누를 때 새로고침을 하고
form을 submit 하도록 되어 있다.

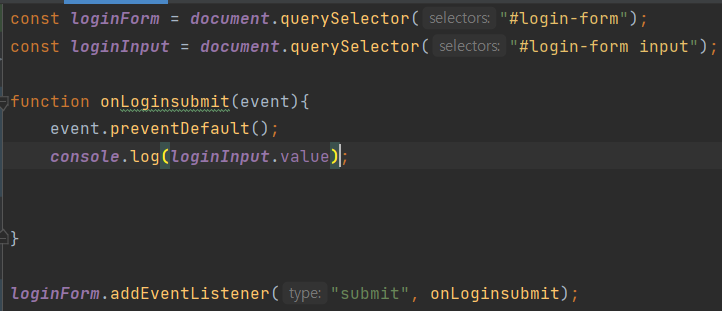
브라우저가 보자마자 자동으로 해당 function을 실행 시킨다.

브라우저는 브라우저 내에서 event로부터 정보를 잡아내서
onLoginsubmit function 실행 버튼을 누르고 있다.

모든 eventListener function의 첫번째 argument는 항상
지금 막 벌어진 이들에 대한 정보가 된다.
preventDefault를 호출하면
브라우저의 기본 동작을 막아준다.


링크의 기본 동작은 클릭 시 다른 페이지 이동
eventListener의 function은 직접 실행 되지 않는다.
브라우저가 실행시켜주고 event(argument)에
정보를 전달 해 준다.
'javascript' 카테고리의 다른 글
| Vanilla javascript clock (0) | 2021.09.10 |
|---|---|
| Vanilla javascript username (0) | 2021.09.09 |
| Vanilla javascript event (0) | 2021.09.07 |
| Vainilla javscript documents objects and flow (0) | 2021.09.06 |
| Vainilla javscript return and Conditionals (0) | 2021.09.03 |



