javascript
Vainilla javscript documents objects and flow
개갑순이돌이짱
2021. 9. 6. 19:18

nomad coders javascript chrome clone coding
javscript를 사용하는 이유는 Html과 상호작용을 하기 위해서
Html의 Element들을 javascript를 통해 변경하고, 읽을 수 있다.


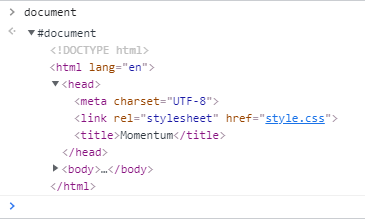
내가 쓴 Html을 javscript의 관점으로 보여준다(Obejct로 보여줌)

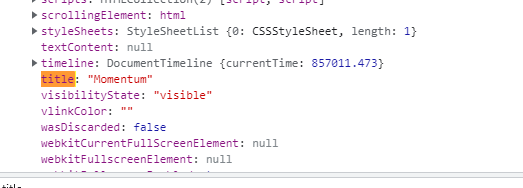
javascript에서 html document 객체로부터 title을 가지고 올 수 있어서
브라우저가 Html 정보가 아주 많이 들어있는 document라는 object를 전달


document는 html을 뜻한다.
getElementById라는 함수를 통해 id로 element를 가져 올 수 있다.

querySelector는 element를 css 방식으로 검색할 수 있다.


querySelector는 클래스를 정의하고 그 안에 있는 css를 명시 하여야 한다.




해당하는 모든 것들을 가져온다.
